Don’t Miss This Webinar! – Coding in the Age of AI

On Wednesday I passed along a great resource that Gary Stager shared with me. Today, I have another announcement from Gary that you should note right now. That is a free webinar he’s hosting on April 27th. Coding in the Age of AI is a two-hour, hands-on webinar in which you’ll program in Lynx as […]
Get a Free Turtle Art Tiles Project Guide

Pratyeka, CC BY-SA 4.0, via Wikimedia Commons. Many moons ago when I was in elementary school, using Logo Writer on an Apple IIe was my introduction to programming. Since then and still today I think that Logo and it’s offspring like Scratch and Turtle Art are powerful tools for introducing programming to students of all ages. […]
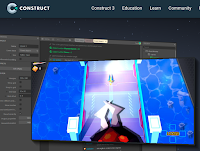
Students Can Create Their Own Video Games With Construct 3

Construct 3 is a video game creation platform that students can use to develop their own games. The games students can create with Construct 3 aren’t simple quiz-based games like many other platforms offer. Instead Construct 3 offers students an opportunity to create games that might remind you of some classic video games like Mario […]
Free Shipping for Heavy Products – A Programming Challenge

While writing yesterday’s blog post about electricity, portable generators, and the power outage in my town, I jumped on Amazon to look at the prices of portable generators. To my surprise, free shipping was available for many of them including the Ryobi 6500 watt generator that I own. I know from moving it a bunch […]
A Handful of Resources for Computer Science Education Week

This week is Computer Science Education Week. I’ve long thought that every student should have some experience with computer science. After all, computer science is what powers so much of what kids do in their daily lives today. I was introduced to some computer science concepts when I was in elementary school in the 1980’s […]
Code.org vs. Blackbird Code – Which One Should You Use?

In the last month I’ve replied to a few Tweets from people asking for my opinion about whether they should use Code.org or Blackbird to help them teach their students how to code. As you might expect, there isn’t a one-size-fits all answer to that question. In this post I’ll share my experience using both […]
Blackbird Provides a Great Environment for Teaching Coding

Disclosure: Blackbird is currently an advertiser on FreeTech4Teachers.com. Last week I wrote a lengthy blog post about how Blackbird can be used by anyone to teach coding. That post focused on how you can use Blackbird to teach coding even if you don’t have much or any coding experience and your students are new to […]
Blackbird Provides an Innovative Way for Anyone to Teach Coding

Disclosure: Blackbird is currently an advertiser on FreeTech4Teachers.com. Around this time every year I get emails that go something like this, “Hi Richard, I have a new job this fall and I’ll be teaching coding for the first time. Do you have any resources you can share with me?” Usually these emails come from folks […]
Seven Sites and Apps to Help Students Learn Coding and Programming

The other day I was in a Zoom meeting with someone who is relatively new to field of educational technology. I was asked about any “must read” books or sites. The first thing that came to mind was Seymour Papert’s Mindstorms. Mentioning Mindstorms then took me down the path of talking about Logo and its […]
Blackbird Code Offers Two New Self-paced Coding Lessons

Blackbird Code is one of my favorite new educational technology resources launched in 2021. For Computer Science Education Week they’ve released two new self-paced, self-directed lessons through which students can learn a bit about JavaScript. The new Blackbird Code lessons are Tether Game and Screen Saver. The two lessons teach students how to create a […]
View What’s Behind a Website With Mouse X-Ray Goggles

Mozilla used to offer a great little tool called X-Ray Goggles that let you view and modify the code behind any webpage. Unfortunately, they shut it down a couple of years ago and since then I’ve been recommending that people simply use Chrome’s inspect tool to view the code behind a webpage. In fact, I […]
A Fun and Educational Use of Chrome’s Inspect Tool

In this week’s Practical Ed Tech Newsletter I shared some of my favorite “techy” tricks to impress your students and colleagues. One of those tricks is to use the inspect tool in Chrome to view the code behind any webpage and then modify it to change what appears on the page on your computer. The […]
Blackbird – Coding as a Conduit

Last spring I trialed a new learn-to-code platform called Blackbird. As I wrote in May, I liked it and most of my students liked it. This fall Blackbird introduced an updated user interface and a new slogan of “Coding as a Conduit.” The mission of Blackbird remains the same as before. That mission being to […]
7 Tools for Teaching Programming

This is an excerpt from the 2021-22 version of The Practical Ed Tech Handbook. Two weeks ago a copy was sent to everyone who is subscribed to my Practical Ed Tech Newsletter. If you’re not subscribed, you can do so here. For some of us of a certain age, Logo was our introduction to computers […]
Blackbird Code – One of My New Favorites in 2021
I’m taking this week to recharge and get ready for the next session of the Practical Ed Tech Virtual Summer Camp. For the next few days I’m going to highlight some of my favorite new and new-to-me tools so far this year. Blackbird is a new platform for teaching programming to middle school and high school […]
CodePen – One of My New Favorites in 2021

I’m taking this week to recharge and get ready for the next session of the Practical Ed Tech Virtual Summer Camp. For the next few days I’m going to highlight some of my favorite new and new-to-me tools so far this year. CodePen is a site on which students can create web apps or modify […]
Students Can Tinker With Web Apps on CodePen

Last week at the end of Two Ed Tech Guys Take Questions & Share Cool Stuff I briefly mentioned a site called CodePen that I’ve been using with my students for the last couple of weeks. CodePen is a site on which students can create web apps or modify existing web apps that others have […]
CodePen – See How Web Apps Come Together

CodePen is a code editing environment in which students can see how HTML, CSS, and JavaScript work together to form web applications. As you can see in the screenshot that I’ve included below, the screen is divided into four parts. There’s a column for HTML, a column for CSS, and a column for JavaScript. Below […]
Blackbird Fills a Gap in Programming Instruction
Blackbird is a new platform for teaching programming to middle school and high school students. Blackbird is positioning itself as a platform that fills the gap between using a blocks-based service like Scratch and writing code in an IDE. Blackbird doesn’t use blocks or even offer any blocks. Instead, Blackbird provides a series of interactive […]
Some of My Favorites – MIT App Inventor

This week is school vacation week here in Maine. I usually take this week off to go ice fishing on Moosehead Lake. Unfortunately, that’s not happening this year. Instead I’ll be “staycationing” and working on some projects around home. While on my staycation I’ll be sharing some of my personal favorite tools. The first is […]
Introducing Arduino in a Pandemic

Watching my students design and build Arduino projects is one of the things that I enjoy the most about my job. We’ve just gotten to the part of the school year in which I introduce my students to using Arduino. This year, because of our hybrid model of some students in class and some online […]
How to Create Your Own App With the MIT App Inventor

The MIT App Inventor is a free app development tool that has been available for free for the last decade. It’s a great tool to use to introduce students to some programming concepts while letting develop apps that they can actually use on their phones. While it might seem complicated at first glance, after they […]
Think Like a Coder – The Final Episode!

Last spring my freshmen class enjoyed TED-Ed’s Think Like a Coder series of videos. The final episode of the series was released a few days ago. The last installment is called The World Machine. The World Machine follows the same format as the previous nine installments of Think Like a Coder. The episode features Ethic […]
Three Free iPad Apps for Learning Programming Basics
An iPad isn’t the ideal device for practicing coding and programming principles. I prefer to have students use a full-size Windows or Mac computer as they can split their screens to see lessons and practice in side-by-side windows. But if an iPad is the only device your students’ have to use, there are some free […]
Coding + Drones = 100% Engagement – Webinar Recording

Yesterday evening as part of the Practical Ed Tech Creativity Conference Karin Knapik-Cloutier gave an energetic presentation about using drones with her middle school students. If you missed her presentation, the recording is now available to view here. Here’s how Karin described her presentation: Create multidisciplinary projects that teach students coding as well as the […]
Learn Javascript Fundamentals and More With Google’s Grasshopper

About eighteen months ago Google published a mobile app called Grasshopper. Grasshopper was created as an app for students to use to learn to code on their Android phones or iPhones. Today, Google announced that you can now use Grasshopper in the web browser on your laptop or desktop computer. Whether you use Grasshopper on […]
Four Free Tools for Creating Your Own Mobile Apps

Creating a mobile app can be a great way to get students interested in learning programming concepts and to get them to dive into researching a topic so that they can build the best apps they can. For example, if a student wanted to create an app that serves as a fun review game, he […]
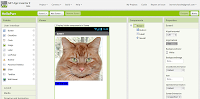
Change the Appearance of Any Page With Mozilla’s X-Ray Goggles

During the Best of the Web webinar that I hosted yesterday I mentioned Mozilla’s X-Ray Goggles product. It’s a great tool that lets you see the code behind any web page and change that code to display anything that you want in place of the original text and images. After you have made the changes […]
Pi Day Programming Lessons

Tynker is a service that offers programming lessons for elementary school and middle school students. I published a full overview of the service a couple of days ago. You can read that overview here. For Pi Day Tynker is offering a free lesson plan in which students practice their programming skills by making art based […]
Tynker Offers a Good Way to Introduce Students to Programming

Tynker is a service that provides activities to help students developing coding skills. I first tried Tynker years ago and have watched it grow from a simple app to a full-blown coding curriculum for elementary and middle school use. The Tynker coding environment makes learning to code fun and immediately accessible to students in elementary […]
PBS Kids ScratchJr – Scratch With a PBS Twist
PBS Kids ScratchJr is a PBS Kids-themed version of the popular ScratchJr app. PBS Kids ScratchJr is available as a free iPad app and as a free Android app. The app is designed to help five to eight year old students learn basic programming concepts through a drag-and-drop interface. Just like the ScratchJr app, on […]
56 Examples of Using Scratch Across the Curriculum

Scratch is one of the ed tech tools that I always mention in my Built to Last presentation. That presentation is an overview of ed tech tools that have stood the test of time. As I shared a couple of weeks ago, Scratch 3.0 is now available in a public beta. Scratch is a free […]
Scratch 3.0 and a New Creative Computing Curriculum Guide

Earlier this summer I shared the news that Scratch 3.0 would be available in a beta form in August. August is still a couple of hours away, but Scratch 3.0 is actually available now. I just went to the Scratch 3.0 beta site and it is live. You can try the new Scratch online editor […]
Exciting New Features Coming to Scratch Later This Year

Thanks to a Tweet from Helen Maddox I found an announcement from the MIT Scratch Team about the new features that will be available in Scratch starting in August. Scratch 3.0 will roll-out as a beta product in August. Scratch 3.0 will offer some exciting new features including: A new extension system for programming physical […]
Grasshopper – Learn to Code on Your Phone

Grasshopper is a free app that teaches you to Javascript coding through a series of easy-to-follow tutorials. The free app, available for iOS and Android, starts off with an introduction to the basic vocabulary of coding before moving into the coding lessons. You have to pass the vocabulary quiz before your can jump into the […]
Todost – A Simple Task Management Tool

Todost is a free and simple tool for keeping track of items on your to-do list. To make a list just go to the website on your laptop or on your phone. Once at the site you can start entering your list of tasks for the day. Click the check box next to each task […]
Code for Life – Coding Challenges and Lesson Plans
Code for Life is a free program that I learned about while attending the BETT Show last week. Code for Life has a programming interface based on Blockly. Anyone who has used Blockly or Scratch will immediately recognize the similarities when they launch Code for Life’s programming interface. Code for Life contains more than 100 […]
W3Schools – Your HTML Reference

W3Schools is my go-to reference for all questions regarding how to write any aspect of HTML code. In fact, when I was recently asked a question about writing HTML that I couldn’t immediately answer, I turned to W3Schools. W3Schools offers complete tutorials for learning to write HTML, CSS, Javascript, and PHP. If you’re just getting […]
Programming With Santa
If you’re looking for an educational and Christmas-themed activity to do with your kids this weekend, take a look at Google’s Santa Tracker Code Lab. I learned about this neat resource this morning from Brian Aspinall and I spent a bit of time playing with it this afternoon. Santa Tracker Code Lab has fourteen levels […]
Paper Signals – Build Physical Objects to Control With Your Voice

Paper Signals is a neat resource produced by Google that could prove to be a fun way to provide students with hands-on programming experience. Paper Signals is a set of templates that students can follow to program physical objects to respond to voice commands. There are some physical products that you will need to have […]
Two Good Tools That Help Students Learn to Program Games

Code Maven and Game Maven are interactive programming tutorials from Crunchzilla. Code Maven and Game Maven use the same style as the popular Code Monster javascript programming tutorial. That style is to present a piece of code with instructions on one side of the screen while providing a visual of the outcome on the other […]
Library of Congress Congressional Data Challenge

The National Data Challenge from the Library of Congress is a competition that is asking “citizen coders” to develop creative ways to use technology to analyze, visualize, and interpret data sets from congress.gov as well as other platforms. The idea is to create a product that helps others discover, use, and explore the massive collection of legislative […]
Teaching Coding With CS First

This is a guest post from Keith Kelley. Keith is the integrated technology instructor at Sebasticook and Somerset Valley Middle School in central Maine. “The limit to the system is the number of coders we have, our policy is to hire as many coders as we can.” Mark Zuckerberg Coding is important and MIT’s Scratch platform has […]
The Past, Present, and Future of AR in Classrooms

Nearly two hundred of you have registered for my free webinar titled The Past, Present, and Future of Augmented Reality in Classrooms. The webinar was originally scheduled for tomorrow. I have had to reschedule the webinar for next Thursday (October 26th) instead of tomorrow. The reason is that we’re having a baby (about a week […]
X-Ray Goggles Help Students See How Webpages Are Made
Mozilla’s X-ray Goggles is a neat tool that helps students learn the code that powers much of what they see on the Web. X-ray Goggles is a free tool that lets you remix any page that you find on the Internet. You can install X-ray Goggles in your Chrome or Firefox bookmarks bar. Then you can launch […]
Built to Last – Scratch

This fall will mark the tenth anniversary of Free Technology for Teachers. Over those ten years I have reviewed thousands of free resources for teachers and students. Some of those free resources have come and gone in a blaze of glory (remember when Second Life and Nings were the cat’s meow?) while others have stood the […]
Introducing Programming to Elementary School Students
Earlier this week a reader emailed me with the following question: How would you introduce / start coding with a Grade 2 and 3 class? Snap or Scratch? My suggestion was to start with ScratchJr then move into Scratch. ScratchJr is available to use on iPads, on Android tablets, and on Chromebooks. ScratchJr uses the […]
Hack the News With Mozilla’s X-ray Goggles

Mozilla offers some great tools that can help students understand how webpages are created. Thimble is one of those tools that I have featured in the past. It offers many great activities for students to complete to learn how to build webpages including webpages with animations. X-ray Goggles is another great tool that Mozilla makes […]
12 Sites and Apps for Learning to Code

Last week on Twitter I mentioned that Logo was my introduction to computers and programming. Today we have many more ways to introduce students to programming and coding. Here are some good resources that you can use to introduce students to programming and coding. When the conversation amongst educators turns to programming, Scratch is often […]
Snap – A Great Way for Students to Try Programming

Earlier this week I Tweeted that anyone who is going to the ISTE conference in San Antonio needs to put Gary Stager’s presentation titled Logo at 50: Children, Computers and Powerful Ideas on his or her calendar. Understanding the development of Logo is key to understanding how many of the programming apps we have in […]
Tutorials to Help You Get Started Creating Apps in Your Classroom

The MIT App Inventor is a fantastic tool for any teacher who would like to have his or her students try their hands at creating a working Android app. The MIT App Inventor works in your web browser (Chrome is recommended). The only download that is required for App Inventor 2 is the optional emulator. […]
Hopscotch – Learn Coding Basics on Your iPad or iPhone

Hopscotch is a free iOS app that introduces students to programming logic. The app originally launched as an iPad-only app. Last week the developers released an iPhone-friendly version of the free app. In Hopscotch students put command boxes into order to make cartoon avatars move and draw lines. Students can program one or all of […]
Three Good Places to Learn HTML & CSS Skills

Visual editors in blog and website platforms like Blogger, WordPress, and Weebly make it easy for anyone to create a webpage in relatively little time. The appeal of those tools is that you don’t have to learn code in order to make a blog or website. The downside to relying on visual editing tools is […]

